Security Lifecycle Management
UX Design & Research
FORT Robotics devices come with security certificates which keep devices secure from outside access and threats. Certificates expire on different timelines and need to be renewed by users to maintain device security.
Project goal & objective
Currently, users are unable to check the status of their certificates. I worked to create an effective way to help users view and edit their certificates on their devices. Updating the certificates ensures that no outside threat can infiltrate the device.
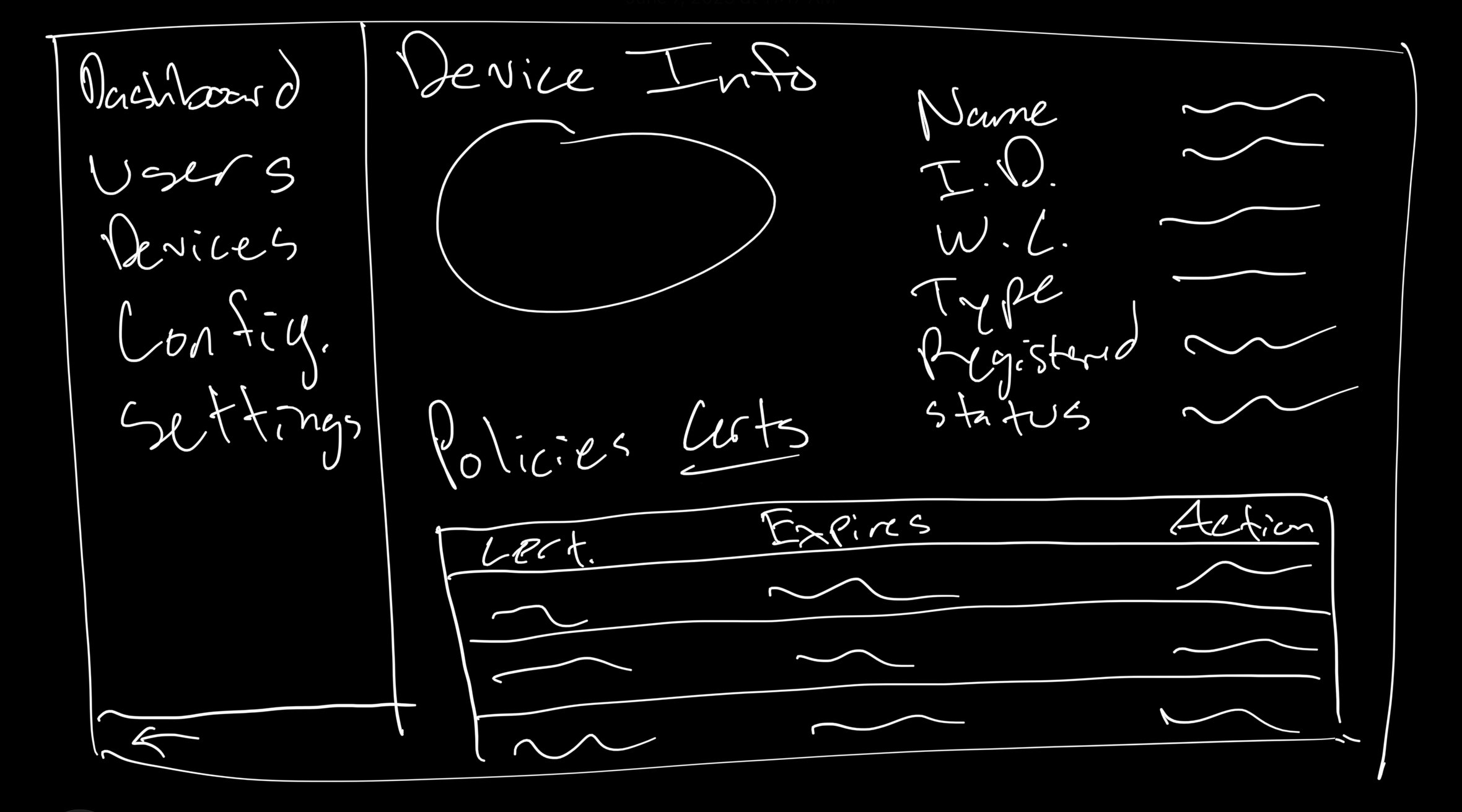
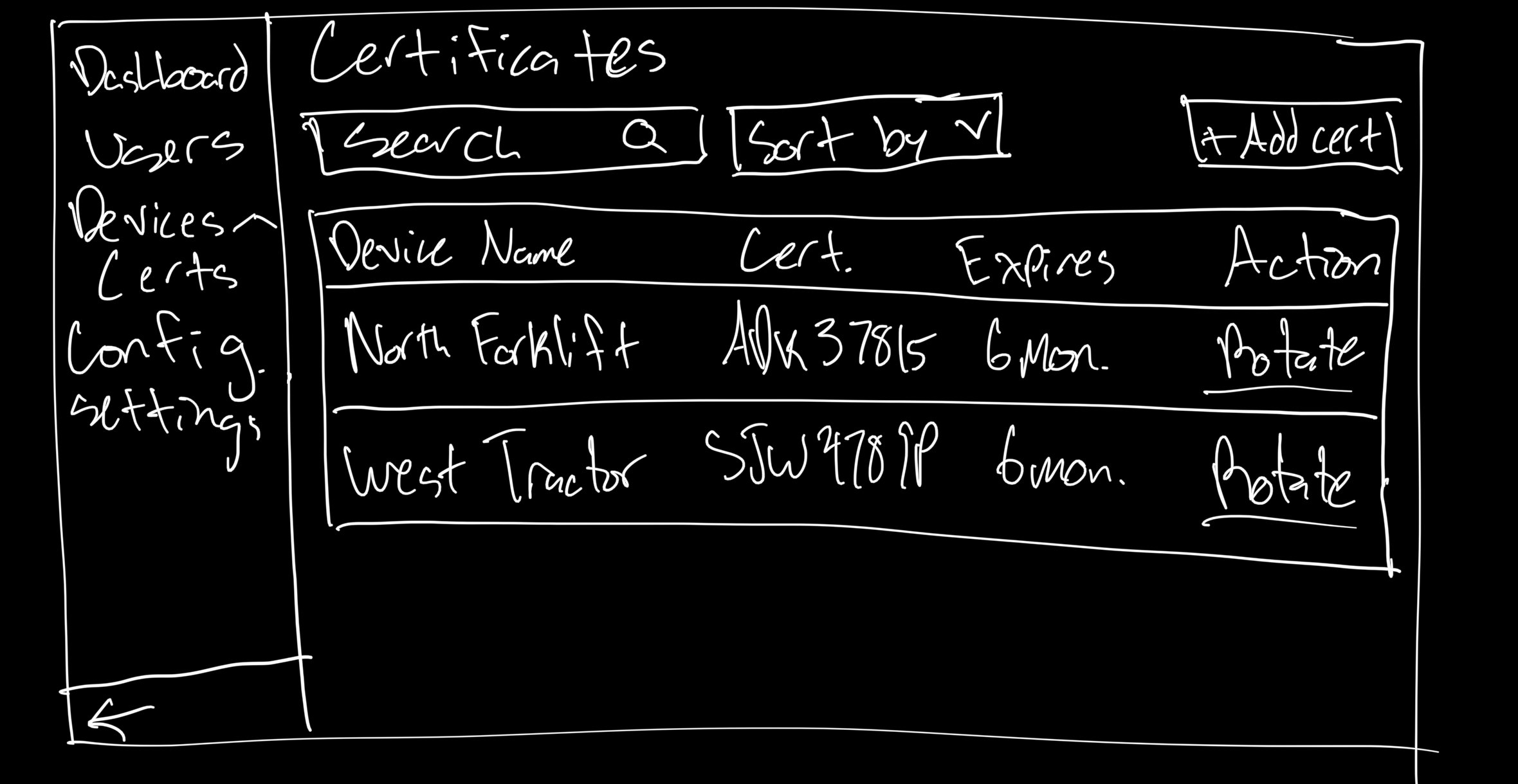
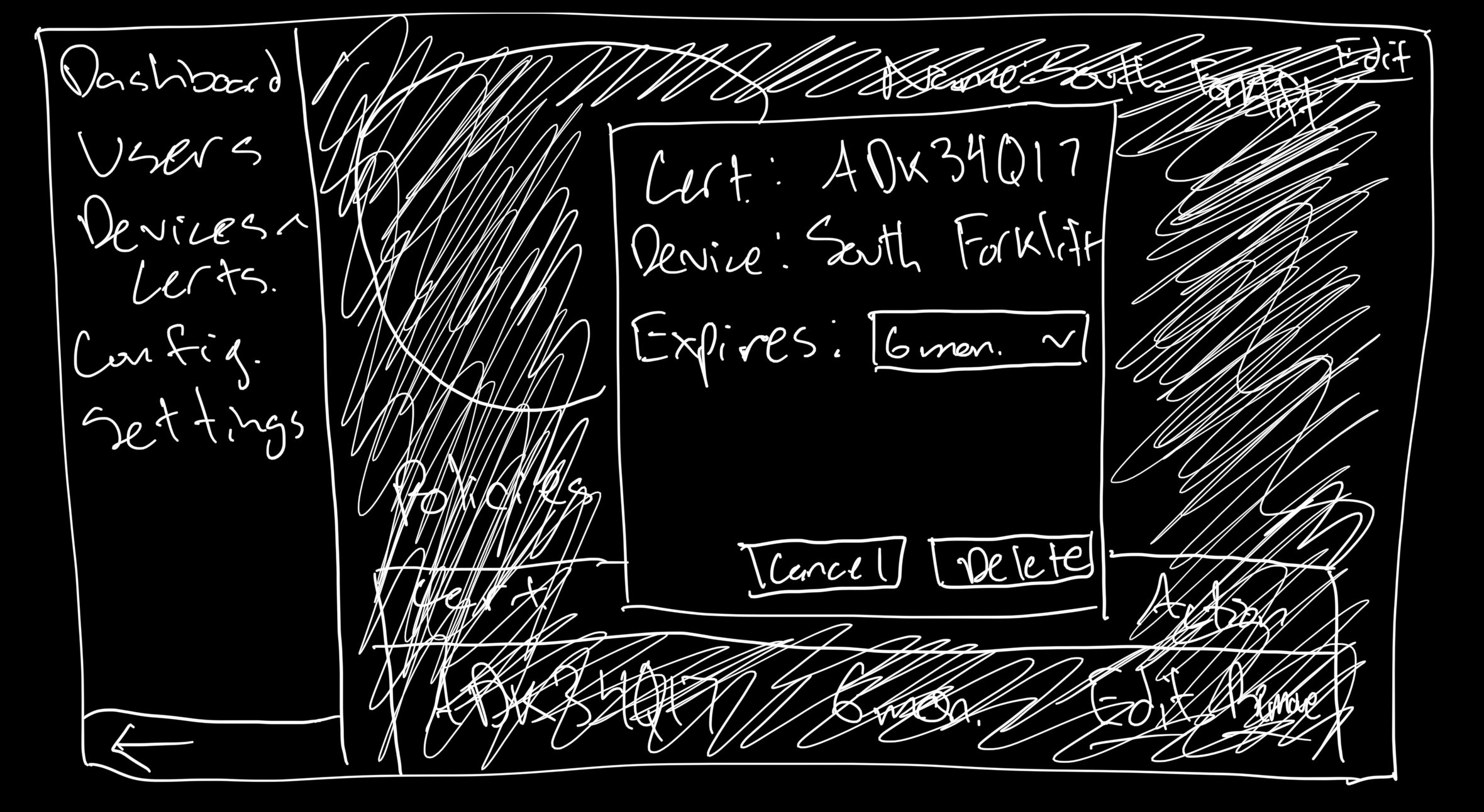
For this project, I attended numerous meetings with FORT’s electrical engineering team over a span of one month to try and get a clear image of how certificates work and how they get onto devices. From these meetings, I sketched out different ideas of what the certificates page could look like.
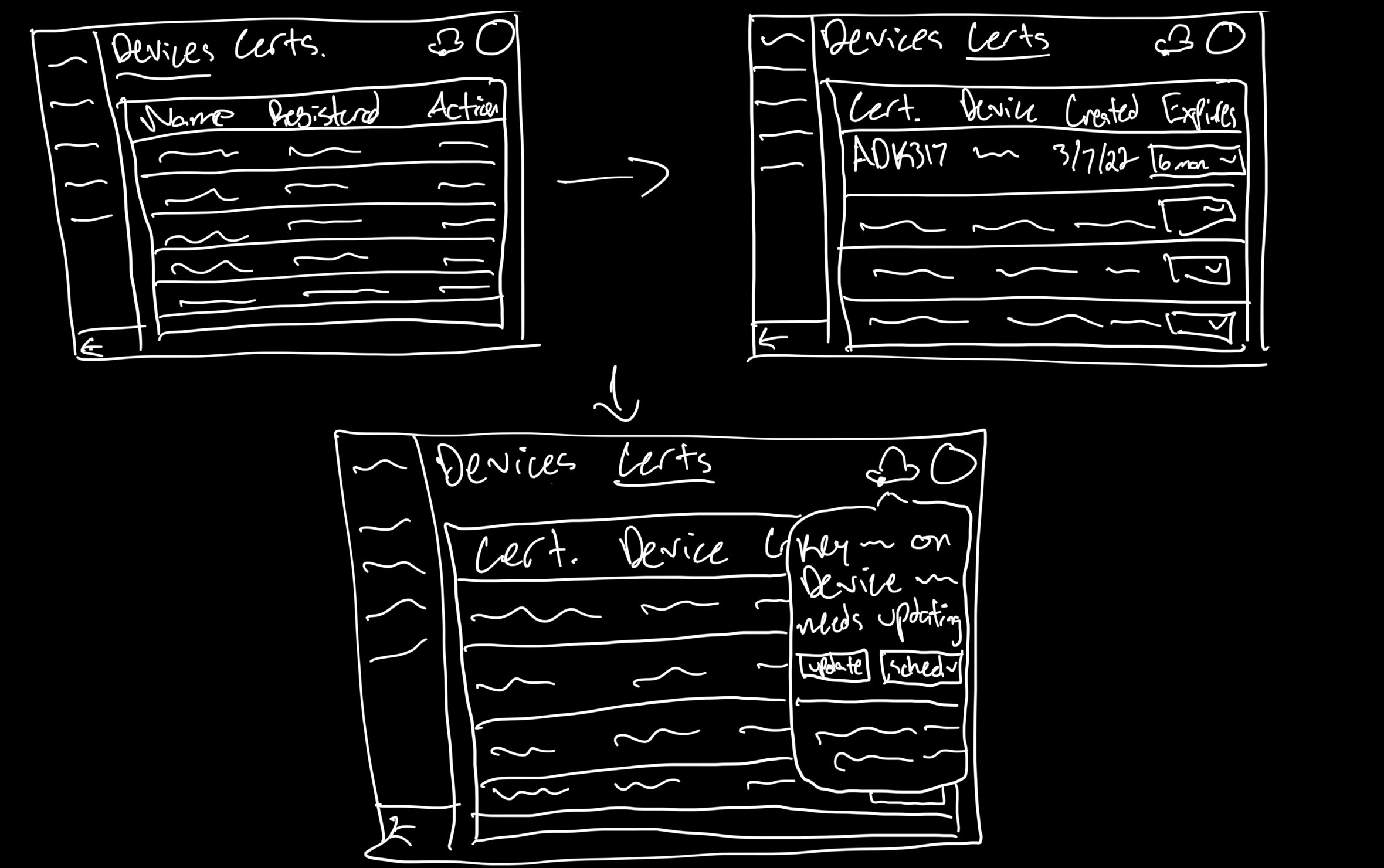
I created multiple wireframe concepts in Figma. My designs evolved from displaying the table of certificates underneath a device’s information, to certificates having their own separate tab, to having a name for each certificate instead of showing the codes on the table.
The wireframe designs I created consist of a table that shows a list of named certificates. Within the table, the user can see the name of the certificate, it’s status, and they can choose to either view its information or remove it.
Feedback & findings
Accommodating technical constraints
Since certificates were a new requirement for devices, the engineering team was not yet clear on how they would work. Therefore, most of the feedback on my designs were about providing flexibility in case new requirements came up. My designs assumed that users could simply add a new certificate to their device, however I also provided a wireframe of my designs if there were more steps involved in the registration process.
Reflections
Areas of improvement:
Navigating ambiguity - this was a very new project with limited information on design requirements. Looking back, I could have put my questions into a document and partnered with my design manager and engineering to document answers more thoroughly. This would have helped clarify things earlier on.
Final designs are shown above.